Since 2015, mobile traffic has surged, surpassing 2 billion Smartphone users globally by 2016. Over 79 per cent of online searches now come from mobile devices. This rise is attributed to Google’s Mobilegeddon and AMP at this time responsive web design is required feature for all website design and development area.
Google’s algorithm now prioritizes mobile-friendly sites, boosting their rankings while others decline. AMP, introduced in 2015, aims for optimal mobile experiences, making responsive web designs crucial today.
Here are 5 reasons why your website must have a
responsive web design
1. Enhanced User Experience
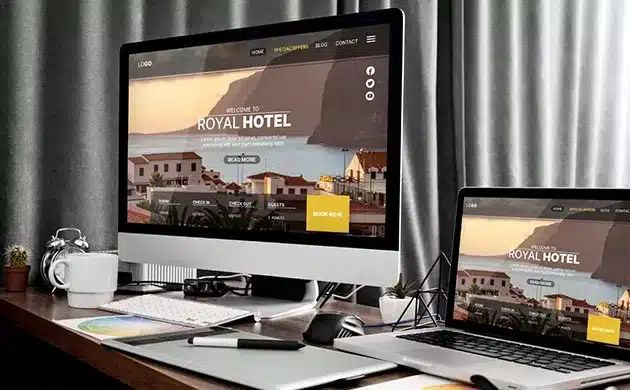
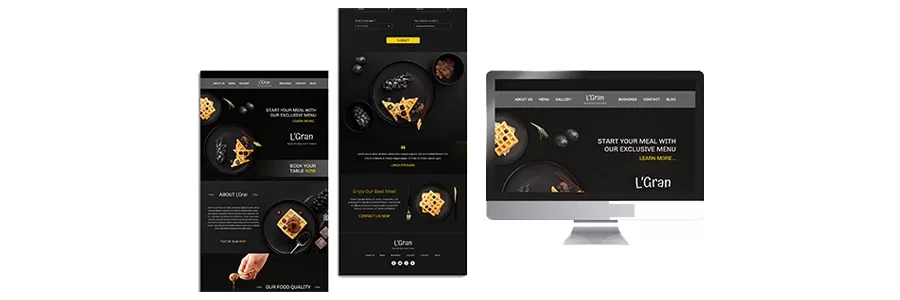
Today, new technology users may choose to use a huge phone or a very compact, small device. But if your website is responsive, it doesn’t matter what your users are using as a device. Responsive web design ensures that your website adapts seamlessly to any device.
These websites provide users with a consistent and optimal viewing experience. Whether they’re accessing your site from a desktop or smartphone, they’ll enjoy easy navigation and readability. This leads to higher engagement and satisfaction, which is why this is one of the first reasons why a responsive web design is important.
2. Improved SEO Performance
It’s not just for your users. Google, too, favours a website that is mobile-friendly and responsive. Because, again, at the end of the day, Google is serving the readers and users. Responsive design can significantly impact your site’s visibility and organic traffic.
By providing a better user experience across devices, you’re more likely to rank higher in search results. Better user experience also involves the speed of the website — which is something you get with responsive design. This means driving more qualified traffic to your site and increasing your chances of conversion.
3. Cost-Efficiency
Some websites are built for mobile and desktop differently. This is a good way to keep both kinds of users happy. However, this strategy is also not very plausible for small businesses or websites.
Maintaining separate desktop and mobile versions of your website can be costly and time-consuming. With responsive design, you only need to manage one website that automatically adjusts to different screen sizes and resolutions. This not only saves you money on development and maintenance but also ensures consistency in branding and content delivery.
4. Increased Conversion Rates
Nobody wants to buy from you or do business with you when your website isn’t professionally managed. A seamless user experience across all devices leads to higher conversion rates. When visitors can easily navigate your site and access its content on any device, they’re more likely to take preferred actions, such as buying something, filling out a form, or contacting your business. Responsive design removes barriers to conversion, resulting in a more effective website.
5. Future-Proofing Your Website
Responsive design guarantees that your website will adapt seamlessly regardless of the device’s screen size or resolution, ensuring accessibility and functionality. But what about the sizes of devices that are yet to be released? Responsiveness isn’t designed to fit a certain screen size or resolution. It is designed to read the screen size and resolution and show a page that suitably fits that size and resolution.
This proactive approach accommodates current devices but also anticipates future technological shifts, safeguarding your website’s relevance and usability. By embracing responsive design, you’re fortifying your online presence against the uncertainties of evolving digital landscapes and maintaining a competitive edge.
Conclusion
The importance of responsive web design cannot be overstated in today’s mobile-driven world. To stay ahead of the competition and provide the best user experience, investing in a professional web designer is essential. With their expertise and customized solutions, your website design will be intact on every device. From the photo alignments to the text alignment and the speed, your website will be fully functional.