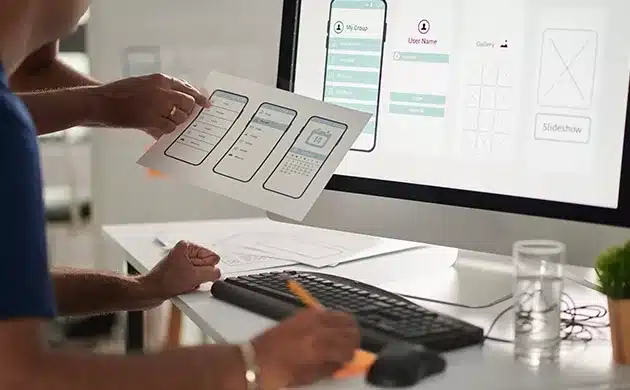
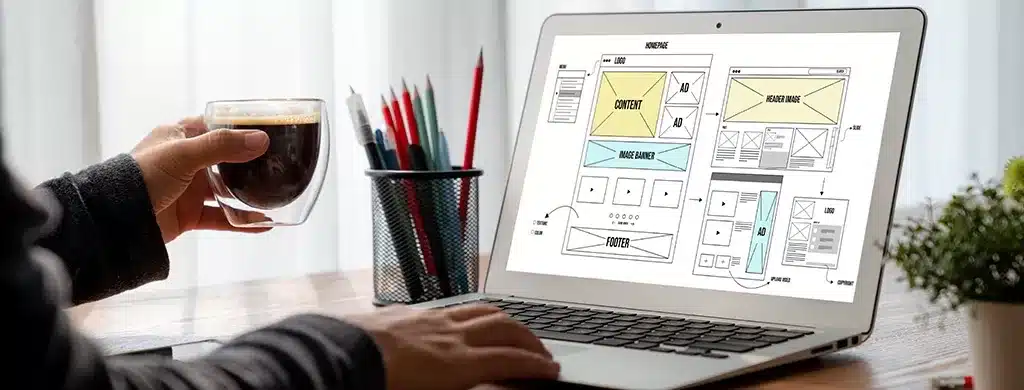
In mobile app development, we use better interface (UI) and user experience (UX) techniques that are pivotal in creating successful and engaging applications. With the abundance of design tools available, selecting the right ones can significantly impact the efficiency and quality of the design process. This article list about the best mobile app design UI UX design tools that designers can use to make user interfaces that are easy to use and look good.
1. XD from Adobe
It is mostly used for the UI UX design process, from wireframing to prototyping. Adobe XD is a powerful design tool. It’s popular among designer because it’s easy to use and works well with other Adobe Creative Cloud products. It has responsive resizing, so you can create for a wide range of screen sizes.
Auto-animate tool for making prototypes that can be interacted with. A workspace lets team members give and receive comments in real time and work together.
2. Sketch
Sketch is a versatile design tool for creating digital interfaces, including mobile app designs. It offers features focused on vector editing and prototyping, making it a favorite among UI UX designers.
Infinite canvas for flexible design exploration. Extensive plugin ecosystem for extending functionality. Symbols and shared styles for efficient design consistency.
3. Figma
Figma is a cloud-based design tool known for its collaborative capabilities and real-time editing features. It enables seamless collaboration among team members, making it ideal for remote design teams on mobile app projects.
Multiplayer editing for simultaneous collaboration. Prototyping capabilities for creating interactive user experiences. Design systems for maintaining consistency across designs.
4. In Vision
In Vision is a comprehensive design platform offering prototyping, collaboration, and workflow management features. It simplifies the UI UX design process, allowing designers to create and iterate on mobile app designs efficiently.
Prototyping with animations and transitions for interactive prototypes. I was commenting and feedback features for streamlined collaboration. Design handoff tools for a seamless transition from design to development.
5. Axure RP
Axure RP is a robust prototyping tool favored by UX designers for its advanced prototyping capabilities. It enables designers to create highly interactive prototypes with complex interactions and animations, ideal for testing and validation.
Dynamic panels and conditional logic for interactive prototypes. Adaptive views for designing responsive mobile app interfaces. Team collaboration features for sharing and iterating on designs.
6. Marvel
Marvel is a user-friendly design platform that simplifies the UI UX design process for mobile apps. It offers intuitive prototyping features and collaboration tools, enabling designers to create and iterate on designs seamlessly.
Easy-to-use interface for rapid prototyping. Design library for managing assets and components. User testing and feedback tools for gathering insights.
7. Principle
Principle is a prototyping tool designed explicitly for creating animated and interactive user design. It allows designers to express a creative vision through good animations and transitions, that can enhancing the user experience of mobile and web apps.
Timeline-based animation editor for precise control over animations. Interaction design features for defining user interactions and gestures. Preview on the device for testing prototypes directly on mobile devices.
Conclusion
Selecting the right mobile app UI UX design tools is essential for creating visually stunning and user-friendly applications. Whether you prefer the collaborative nature of Figma, the advanced prototyping capabilities of Axure RP, or the seamless integration of Adobe XD, each tool offers unique features to streamline the design process and elevate the user experience
Best animation editor for precise control over animations. Interaction design features for defining user interactions and gestures. Preview on the device for testing prototypes directly on mobile devices.
Conclusion
Selecting the right mobile application for UI UX design tools for essential for creating visually stunning and user-friendly applications. Whether prefer clean design with Figma, the advanced prototyping capabilities of Axure RP, here is the best integration of Adobe XD, each tool offers unique features to streamline the design process and to elevate the user experience.
Frequently Asked Questions (FAQs)
Q: How do I choose my project’s best UI UX design tool
Consider your design workflow, collaboration needs, and preferred features to choose the tool that best fits your project requirements.
Q: Are these design tools suitable for beginners
Many of these tools offer intuitive interfaces and comprehensive documentation, making them accessible to beginners.
Q: Can I use multiple design tools for a single project
Yes, some designers prefer to use a combination of tools to leverage the strengths of each platform for different aspects of the design process.
Q: Are there free versions or trials versions available
Most design tools offer free versions or trial periods for users to explore the features before buying subscription.
Q Do these design tools support collaboration among team members
A Yes, teamwork features such as real-time editing, commenting, and version control are standard across many UI UX design tools.